Video is a growing format for content creation and consumption on the web. From brand awareness and product education to generating leads and driving sales, video is now a key part of every business’ marketing strategy.
YouTube is the second largest search engine and Google indexes videos from millions of different websites to serve to users when they are searching for something.
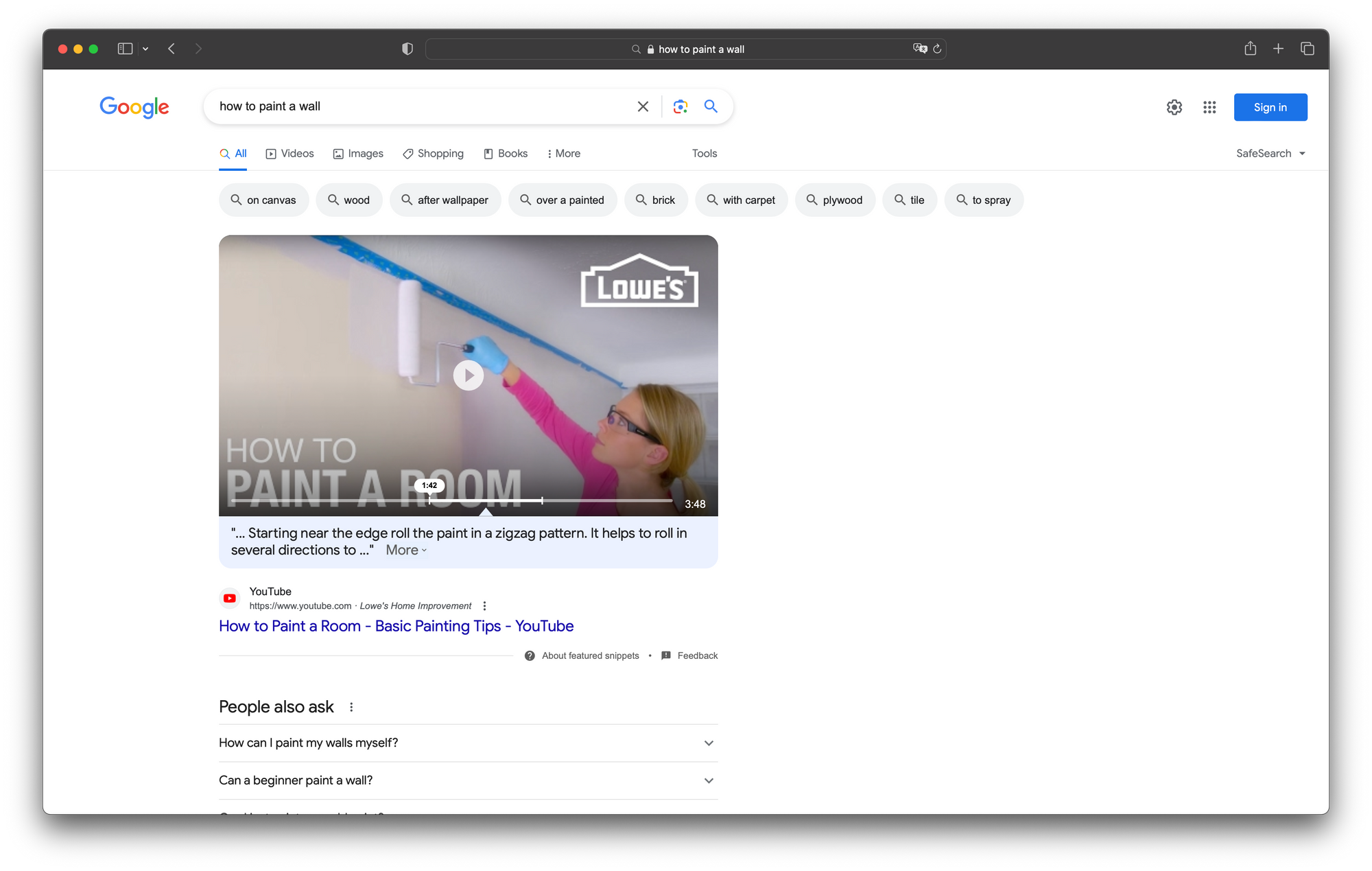
For example, if you search for "how to paint a wall", you will get a video result for that before you get any website or blog article result. Google promotes video content.

With a proper SEO markup and video player, search engines can automatically detect videos on your website, understand what it is about and thus make your video content rank better.
You will increase your reach, simply by getting more visitors and viewers
We’ll share in this guide the most important things you need to know to make your videos rank on Google as well as tools you can use to host, embed and distribute them with ease.
Ready to drive more traffic to your website?
Don't feel like reading? Watch this video explainer
Step-by-step guide to get your videos ranked on Google – the easy way
Step 1: Upload and host your video on the web
The go-to solution for hosting videos is usually YouTube. Companies upload the video on their channel and then just use the embed code provided by YouTube on their video content page.
Since YouTube is owned by Google, you can be sure that the Video SEO metadata will be added to your content when you set everything up in YouTube Studio.

Although YouTube is a good hosting solution, it might not be ideal for everyone. You might want to have a video player that fits your company’s theme instead of having YouTube’s logo everywhere. Maybe you don’t want people to see related content at the end of your video, you want to keep them focused on your page.
Here at Contrast, we have a solution for this specific use case. We want to give people more control over their video content and help them to make this content ready to be indexed by Google and appear in Google Search results.
To put it more simply, we want to help companies increase their reach by making the most out of their video content.
It’s very easy to upload your video. After signing up just click on the big “Upload video” button and your content will be available to use anywhere!
Step 2: Make your video shine with a branded video player
The added benefit of using Contrast is that you also get a beautiful branded player out of the box!
Just pick your company’s brand color and all the visual elements of the player will use this color. Having a branded player on a landing page or a blog article will make your page shine even more!

Also, your users won’t be distracted by a disturbingly different color scheme on your page.
Step 4: Add your video to your web page
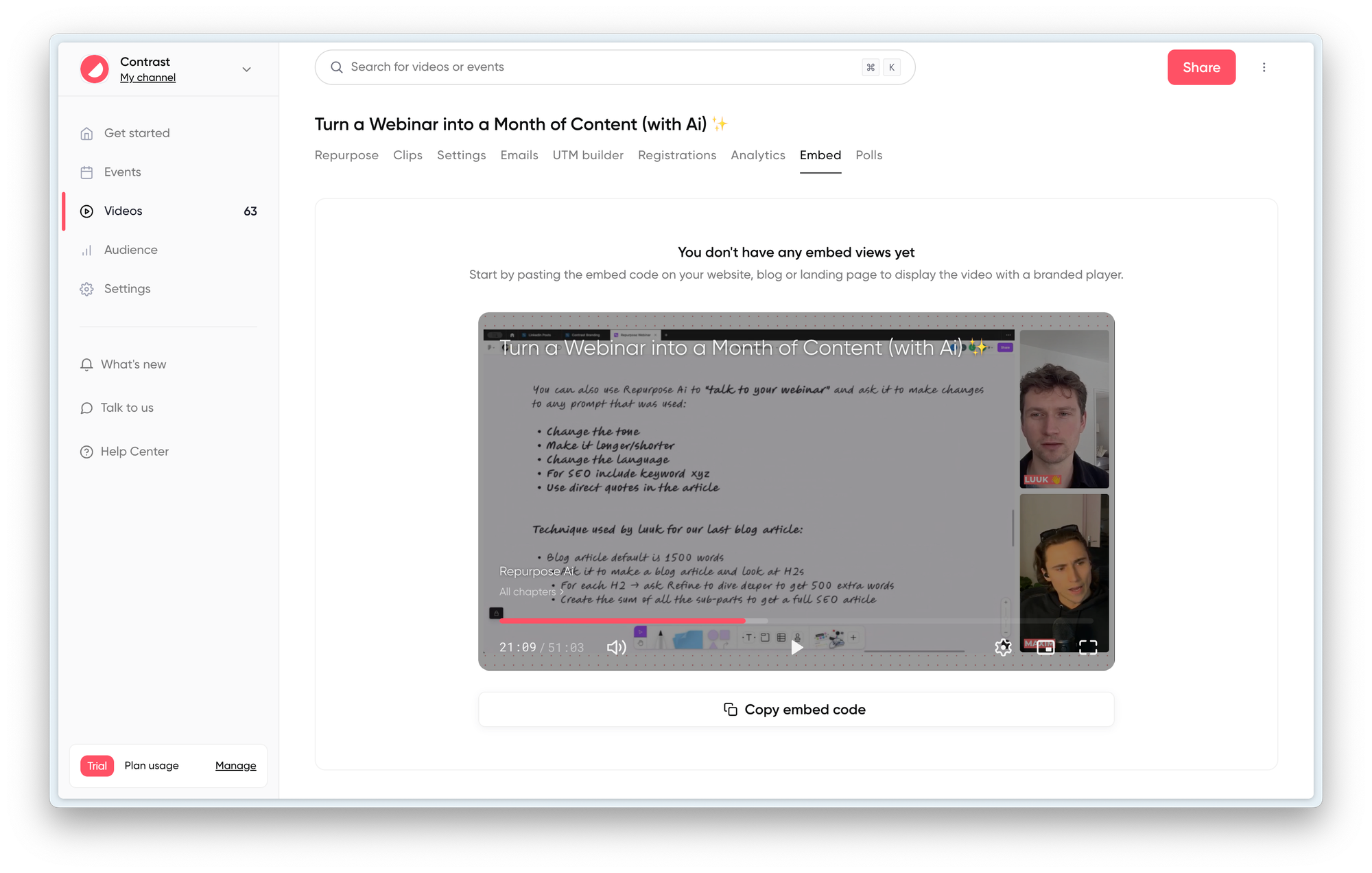
We provide a piece of code that you can use anywhere you need to. This piece of code consists of an iframe to embed the branded player with your video.
If you wish to include the SEO metadata, all you need to do is toggle the button right on top of the “Copy embed code” button. This will include a small script in the copied code to set the VideoObject markup of your page (this is exactly what Google is looking for on your page).
You’ll also need to fill an additional field with your page URL (the page where the video will be embedded). This URL will be used to generate the chapters / key moments pointing to your website.

Step 5: Check that everything works properly
Now it's time to check that everything works as expected. For that, go to Google's Rich Result Test tool and enter the URL of the page where the video is embedded.

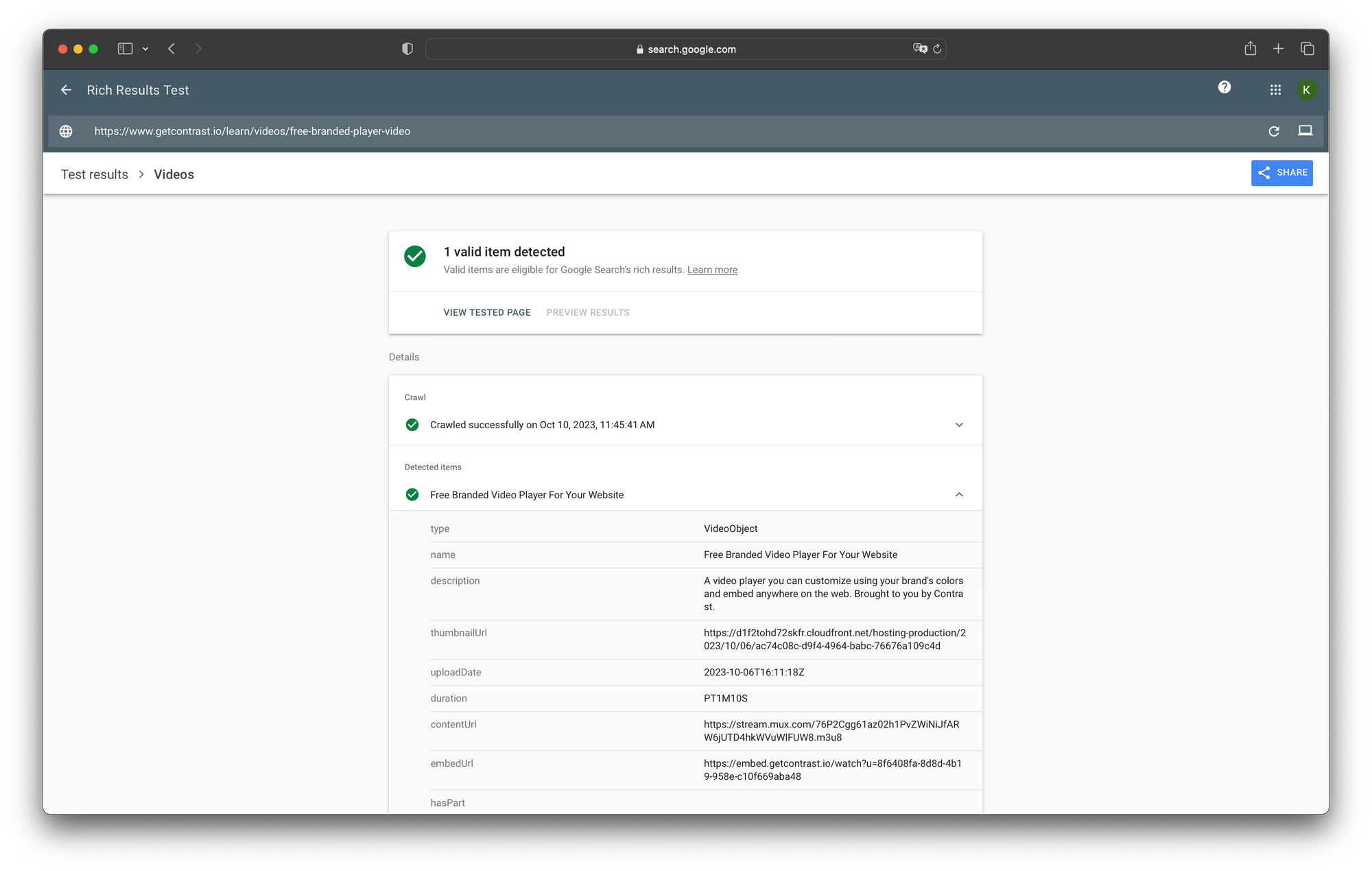
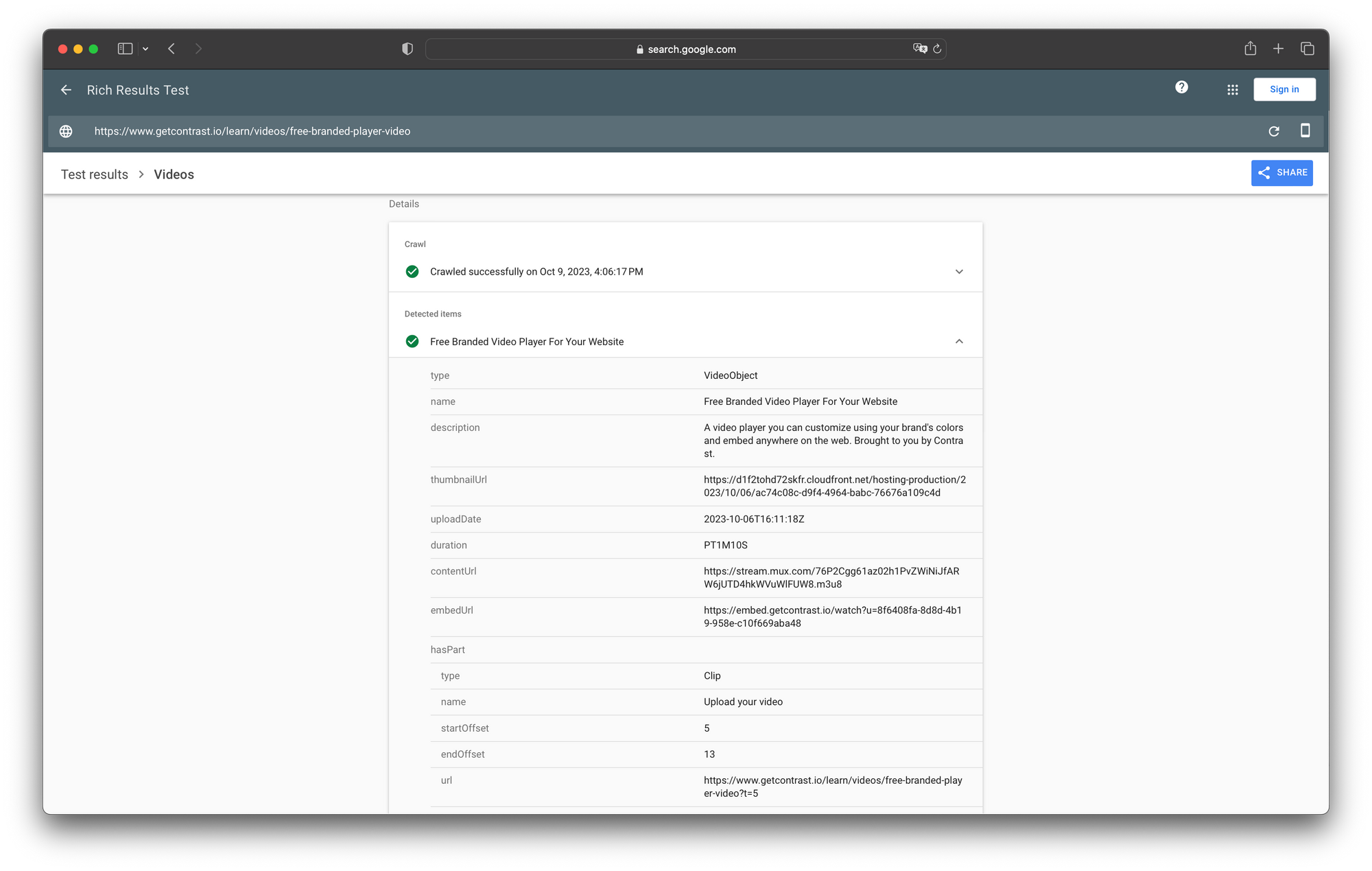
After a couple of minutes, Google will tell you if it has been able to crawl your page and what items it has detected. Your video should appear in the list of detected items on the page with all the information you specified such as the name, description, thumbnail image URL and key moments.

How to make Google discover your videos – the technical way
While Google is capable of scanning the videos that appear on any of your pages, it is possible to explicitly provide all the information it needs to know about your video.
This leads to a way better indexation of your content and move your video content towards the first results in Google Search, in other words: make your video rank better.
To describe your video’s content with ease, Google introduced the VideoObject markup.
Let's dive into how it works technically.
Google's structured metadata format in a nutshell
Google uses Schema.org's standardized metadata format to describe what a video is about.
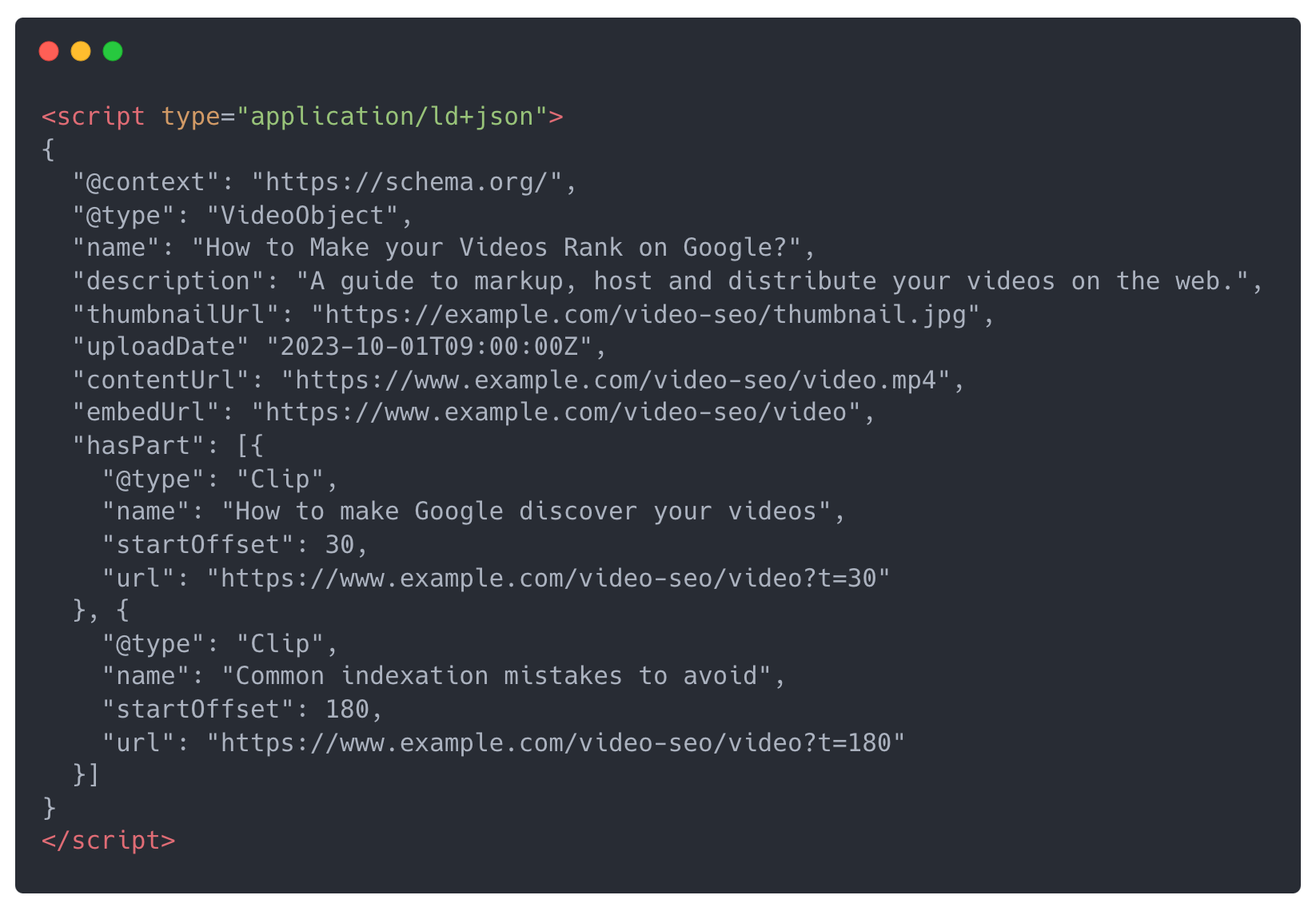
You have to include the following code snippet on your web page:

Although the code above looks a bit scary at first, it provides information to Google, such as the name, description, thumbnail image URL, upload date and duration as well as key moments of the video.
All this information will help Google show your video on the search results page, with direct links to key moments of the video that you specified.
Amongst those properties, you must at least give for each video:
- a name
- a URL for the thumbnail image
- a URL for the video content
- a date
You can add the description, duration and key moments if there are any but they are not mandatory.
All those properties are documented by Google on the video SEO documentation website.
Google's Rich Results Test tool
During development, you can test that your structured metadata are correct using Google's Rich Results Test tool.

This tool won’t index your page but instead let you know about any error the Google crawler might encounter when indexing your page.
When there are no errors, you will be able to see the metadata Google was able to find. Only the information that appear there will be used by Google on the search results page, so it’s good practice to use this tool during development until you’re ready to publish your video on the web to everybody.
Common indexation mistakes to avoid
If you're familiar with the Google Search Console (the dashboard provided by Google to manage your website’s content indexation), you might have noticed that there’s a clear distinction between Pages and Video Pages.

In the Pages section you’ll find all the indexed pages of your website. These pages usually contain text, images, videos and pretty much anything that you can display on a web page. Think “landing page” or “blog article” here.
In the Video pages section however, you will only find the indexed videos. All the videos that Google detected on your website will land here. They most probably are not all indexed though. Google applies some specific rules to index your video content and those rules come in addition to the VideoObject metadata.
First and foremost, your video has to be the main content of the page to be indexed. There should not be more text than video. If your video sits between two big paragraphs of text then the page will be considered a regular page.
That also means that the video should appear inside the viewport of the page: users should not have to scroll to watch your content.

Another main reason why a video is not indexed is if it is too small or too tall. Since your video is the main content of your page, the player’s dimensions need to be at least 140px by 140px and the height should not be bigger than 1080px. Also, make sure the player renders properly in different screen sizes, Google will check that your video page is accessible on different screen sizes.
In all cases, Google indicates the reason a video was not indexed and you can check their support page to better understand the errors of the Search Console report. In a lot of cases, you actually do not want a video to be indexed so it is just fine that it was not.
For example, a quick explainer video in the middle of your landing page has no reason to be indexed as a Video Page.
Wrap up
Video is a growing format on the web and Video SEO is a great opportunity to start ranking on Google.
It is a bit more technical than regular SEO but using the right tool like embed.getcontrast.io makes the task effortless.
YouTube is the go-to solution for hosting and embedding videos on the web but if you want your content to match your brand, the Contrast Embed tool is a great alternative.

Host your video on Contrast
Start for free up to 30 registrants. No credit card needed.
Start for free